Aumentare la velocità di un e-commerce: Case Study
La velocità di un sito è essenziale: Primo, l’utente non ama aspettare, è stato dimostrato che un solo secondo di attesa causa il 7% di vendite in meno. Secondo, tra i vari fattori che Google assegna per determinare la vostra posizione nelle SERP, c’è anche la velocità di caricamento delle pagine. In quest’articolo vediamo come è stato possibile recuperare questo secondo e incrementare la velocità di caricamento della home page del 26%.
Il cliente in questione aveva un e-commerce PrestaShop, ospitato su un hosting di fascia media (HostGator).
Il sito in questione era già stato ottimizzato in parte usando la mia ricetta di caching basata su htaccess. Ma c’è sempre la possibilità di migliorare.
Step 1 – Misurare
Per procedere in modo corretto è necessario misurare le performance prima e dopo, quindi ho utilizzato due servizi, entrambi gratuiti:
Ecco le misurazioni eseguite sulla home page a inizio lavoro:
prima rating Google 74 rating Pingdom 78 tempo caricamento (secondi) 3,44
Step 2 – Sfruttare il download in parallelo
I siti di e-commerce (e in generale la maggior parte dei siti al giorno d’oggi) sono oggetti estremamente complessi, ogni pagina necessita di moltissimi file esterni per funzionare: fogli di stile CSS, file Javascript, immagini.
Quando un visitatore arriva sul sito il browser si trova immediatamente una lista lunghissima di file da scaricare. Molti non lo sanno, ma c’è un limite a quanti oggetti un browser può scaricare dallo stesso sito: inizia con i primi 10 oggetti e gli altri download aspettano in coda. Quindi, per sfruttare più download in parallelo, occorre che molti degli oggetti statici siano scaricati da un dominio diverso da quello che ospita il sito.
Infine, ogni conversazione con il server include scambi di informazioni contenuti nei cookie, ecco perchè è utile che i download di oggetti statici avvengano su un dominio “cookieless”, ovvero che non prevede uso di cookie, in questo modo la connessione usa meno informazioni ed è un pò più rapida.
Ho perciò creato sullo stesso hosting, usando cPanel, un sottodominio static.dominio.com, destinato a servire gli oggetti statici più comuni come loghi, file javascript e CSS. Si tratta di un dominio che non gestirà mai i cookie, a vantaggio della velocità.
Lì sopra ho copiato in pochi istanti, con il file manager, la cartella del tema con i suoi file statici, togliendo quanto non serve.
Infine ho aperto il file defines.inc.php del PrestaShop e ho ridefinito le tre costanti che indicano dove i file statici del tema risiedono.
define('_THEME_IMG_DIR_', 'https://static.dominio.com'._THEME_DIR_.'img/');
define('_THEME_CSS_DIR_', 'https://static.dominio.com'._THEME_DIR_.'css/');
define('_THEME_JS_DIR_', 'https://static.dominio.com'._THEME_DIR_.'js/');
Forzando la ricompilazione dei file template si è già metà strada.
Ovviamente anche il sito static sfrutta la mia ricetta per il caching e la compressione basata su htaccess.
Step 3 – Attivare le opzioni di Smart Cache di PrestaShop
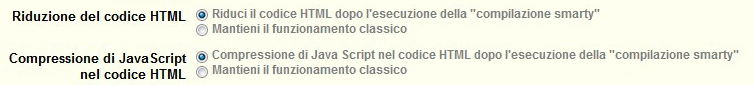
PrestaShop ha svariate opzione di ottimizzazione del codice che permettono di comprimerlo riducendo così i tempi di trasmissione e di esecuzione (a scapito della leggibilità, ma è il male minore).
Ho quindi attivato, in Backoffice – Preferenze/Performance:

Step 4 – Misurazione e risultati
A fine lavoro ho rifatto le misurazioni. Qui sotto trovate gli screenshot prima e dopo la cura.
 |
 |
 |
 |
 |
 |
 |
 |
I risultati sono chiari nella tabella che segue:
prima dopo differenza percentuale miglioramento rating Google 74 83 9 12% rating Pingdom 78 86 8 10% tempo caricamento (secondi) 3,44 2,55 0,89 26%
Si è ottenuto un incremento medio di ranking del 11% e una riduzione del 26% del tempo di caricamento originario… più o meno il secondo che speravo di recuperare!
Una nota finale
A fronte di questo buon risultato, non si deve pensare che incrementando l’uso del dominio parallelo e delle opzioni di ottimizzazione si vada sempre di bene in meglio…
- Spostando sul dominio statico anche le cartelle “js” e “css” presenti nella cartella radice PrestaShop, mi aspettavo un ulteriore miglioramento e invece, probabilmente perchè era ora saturo anche il canale di download parallelo, il ranking è rimasto buono ma il tempo di caricamento è clamorosamente ripiombato ai livelli inziali!

- Sempre in PrestaShop, Preferenze->Performance son presenti altre due opzioni per comprimere ulteriormente il codice, dopo averle attivate esse hanno però prodotto malfunzionamenti sulla visualizzazione, quindi sono state immediatamente disattivate.
Quanto sopra mostra che non ci sono ricette perfette a priori, occorre sempre provare, misurare e applicare ciò che funziona.
Per la realizzazione di questi accorgimenti mi è stato prezioso l’impiego di un hosting provider che lasci intervenire su domini di terzo livello e file htaccess. Per questo si sono rivelati soldi ben spesi quelli impiegati per un hosting basato su cPanel. Chi vuole dotarsi dello stesso hosting (HostGator) troverà nella sezione Link utili un codice per ottenere l’hosting a prezzo scontato, ma anche nel nostro paese ci sono buone alternative.
Per approfondire
1 secondo di ritardo causa il 7% di vendite in meno – come risolverlo (in inglese)